In this article we explain why HTML5 responsive banner ads are a must for all digital advertisers. From designers to digital specialists, from agencies to in-house teams, HTML5 display advertising is now the default banner format.
In particular, with an ever greater number of devices, and platforms to cater for, being able to adapt to the behaviours of viewers is crucial. If your banner ad isn’t compatible, can’t respond to changes in screen size, or work on mobile, then you’re in trouble. HTML5 responsive display advertising offers the flexibility and technology you need for your brand to thrive online.
Specifically, HTML5 offers digital marketers the ability to:
- Quickly scale to many formats and sizes
- Possess ultimate control over design
- Easily create ad variants and translations
- Mass produce rich media banners
- Exploit the growth of video and mobile display
- Dynamically update banners with data feeds
- Collaborate effectively across teams, in-house
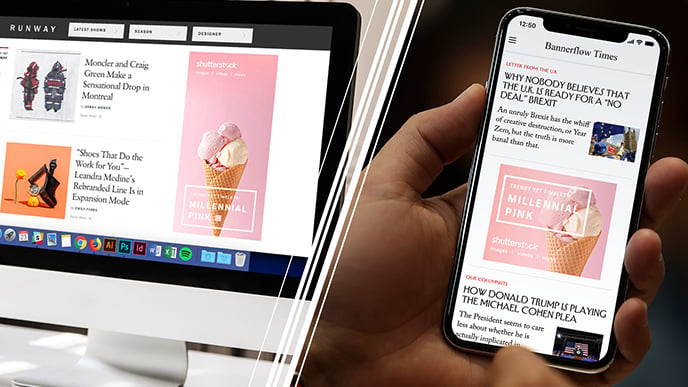
Yes, building responsive display advertisements has never been more important, especially as today your beautiful display ad is more likely than ever to be viewed on mobile. According to research from 2024 mobile display ads are outpacing desktop by some margin. Nearly, two thirds of display ad views are to mobile devices in Europe today. Plus, with mobile users spending over four hours on their smartphones each day – that’s engagement a digital advertiser can’t afford to ignore. The old world of static, gifs, and flash banners is long over – or at least it should be.
Why should I build HTML5 display advertising?
Need more reasons to produce HTML5 display advertising? For a start, our game is all about converting and it’s competitive. Everyone is desperate for attention – fail to captivate and it’s game over. HTML5 offers unparalleled design opportunities through rich media and a whole range of ad formats. If you’re not following the best practice for banner design, you can bet a competitor will. On top of this, display advertising is growing all the time in reach – particularly within programmatic.
Take, for example, what’s going on in the UK. In 2023, UK advertisers spent £13.92bn on programmatic advertising, according to an eMarketer report. Programmatic display advertising spend now represents 95.5% of all UK digital display ad spend – notwithstanding the impact of the Covid-19 pandemic. This proportion is expected to reach 96% in 2024 and account for over £14billion! Producing better ads – via HTML5 – to make the most of this growth needs to be a priority.
Plus, with businesses now adopting “mobile first” thinking across all their digital marketing, making sure your website, landing pages, and banners are responsive is a minimum requirement. HTML5 allows you to create banners that are mobile-ready, responsive, and rich in features. Rather than designing a static campaign for desktop and then scaling each banner individually, you can instead scale up with HTML5!
Advertising has long gone mobile and HTML5 is the way to make the banners you need.
What’s the deal with HTML5?
Before HTML5 was universally adopted, running an ad campaign across different devices was hard work. Manually making banners for all the different screens that the banner ad might appear on was a slog. HTML5 is the optimal way to make banner ads just as it is for responsive websites.
HTML5 is the latest update of the Hypertext Markup Language. It’s the standard language used to describe the contents and design of web pages, including those that are responsive. HTML5 is important in online advertising, as it provides the flexibility to run banner ads across devices.
It provides both publishers and advertisers with the means to create adaptable ad campaigns, through banners that fit across all platforms. Unlike, say using flash (oh, how quaint) this means you don’t have to create hundreds of versions of the same ad. Reducing the number of ad versions will also lessen the likelihood of errors and increase your banner production.
Within a HTML5 banner ad, text, images, video, and JavaScript is adjustable in the same way as any web page – they are editable. HTML5 banner ads will dynamically optimise too, so the ad looks perfect everywhere. What’s more HTML5 banner ads work perfectly well on mobile devices! With no loss of functionality either, meaning reaching a wider audience is easy.
There are two ways to build HTML5 banners
Essentially, there are two different ways that you can build online banner ads today.
Firstly, you can manually code the banner ads yourself to make them responsive. And yes, there are plenty of tutorials and templates online showing you how to do this. However, the process is slow, and means you need to possess decent knowledge of HTML5 and CSS. Plus, of course you need to have the flare of a designer too! A rare combination.
Alternatively, you can use a creative management platform such as Bannerflow, which features an ad creator geared for creative production automation. These help take care of the coding for you – making all your banners responsive with the click of a button. Plus, as we will discover, they offer plenty of in-built ways to take advantage of HTML5. These can range from the development of awesome video banners to dynamic banners that include data feeds.
The reality is that creative management platforms decrease the time it to takes to build and scale a campaign, while placing the focus of HTML5 banner production firmly on design.
Creating HTML5 responsive display advertising
Creating HTML5 responsive banner ads is relatively straightforward. Yet, like all digital banners there are rules and best practices to follow. When building HTML5 display advertising it worth considering:
Check your HTML5 banner sizes
When creating a HTML5 responsive layout, it is required that elements have variable widths similar to what convention banner ads must follow. You can also use any height you like – but it doesn’t mean that your ad will remain at that height. Best practice when making responsive banners is to use the same heights as traditional banner sizes. This is so to maintain compatibility with publishers and ad networks.
Always design (or modify) HTML5 banners for the specific sizes offered by ad networks and publishers. For example, here is a list of sizes offered by Google Ad Manager. If you base your banner ads on these sizes, you can be sure that most devices will display your ad creative correctly when published.
Images, banner design and HTML5
When making HTML5 responsive banners your control of design and images is unparalleled. Frames for messages, and animations are easy to control. But don’t get greedy! Your banner will most likely only be visible to the viewer for between 5 and 15 seconds – so make the most of that time and be focused in your design choices.
And here’s where things get interesting! When using some creative management platforms, like Bannerflow, the images used in your HTML5 banner are automatically adjusted and compressed. This means the image size and weight for your banner is fine-tuned to fit ad networks.
However – even with all this amazing tech – it’s worth trying to keep any image to a maximum size of 4000×4000 (width and height) in pixels. Plus, it’s always best to edit down super large raw files if they exceed 4000×4000 to achieve better results. In fact, it’s best practice to try to always use the smallest images you can. This will help to further reduce the weight of a banner. The smaller the image, the better (but without reducing the quality of course!).
It’s also worth selecting the best image format, for the type of image you are using in your banner. For example, a JPEG should always be used for a background. While if it’s transparent or an object then use a PNG. For logo types, and drawn objects (excluding photos) SVGs – small in file size but good at keeping sharpness when expanded. A combination of image file types often will provide better results.
But remember, there are certain things that go without saying! Such as making sure your main image is in full focus. While, a clean, simplistic design always works best.
Scaling, versioning, and translating
Even when creating HTML5 responsive banners that automatically optimise, you need to create as many versions as possible, to reach as many people as possible. The more banner sizes the better. Depending on the type of media, the more banners you have, the more likely it is you’ll win any programmatic bidding.
The obvious best practice is to use a creative management platform and an ad creator that is efficient and fast when it comes to scaling and creating multiple versions of HTML5 banners. Better still, it’s far easier to work in multiple markets if you can duplicate, translate, and make variants of your display advertising.
It’s also easy to switch out content in HTML5 banners. Plus, being able to duplicate and scale out campaigns in seconds, means it’s far easier to schedule different variants for different days. Put plainly, HTML5 responsive banners are great for use in automation services, like programmatic.
Rich media banners
Without HTML5 there would be no rich media banners. It would be impossible to make banners that interact with viewers, which are responsive, and work across multiple devices. Rich media ads prompt a higher levels of engagement and are good for your brand. From sign-up forms, search bars, to in-banner games HTML5 enables digital marketers to engage viewers in a variety of ways.
But be careful with how you use rich media banners. Their effectiveness very much depends on the banner format you choose to use. Don’t try to add too much information, or make it overly complex. The interaction should be no more than one or two steps; try to focus on one thing and make it quick and easier for the viewer.
For example, an online form should contain the minimum of interactions required – anymore, then it begins in the banner and ends on the landing page. The key to a good HTML5 rich media banner campaign is that it must be serious in execution and intuitive in design.
Today, you can use features such as being able to pay directly for a product featured in a banner. Or as seen in the display ad above chatbots – with rich media banners the future applications are endless!
Video and HTML5 display advertising
Within display advertising, the use of video is growing all the time. In Europe alone, online video display is multiplying three-and-a-half times faster than non-video display. Using video in your HTML5 display ad helps to make you appear more authentic and connect with viewers, which in turns helps with conversion. HTML5 also makes creating banners that use video easy to mass produce.
Through the use of HTML5 banners you have many options in regards to how you use video. On a basic level a video can be used as the background for a banner. Or more creatively, it can be part of the banner animation. For example, a trailer that ends with a call-to-action (CTA) frame.
Producing video display ads is easy
A few top tips when using video is to always make sure your logo is visible in the HTML5 video banner. Begin with your main message and make sure the video repeats. Try to also have a maximum of 1-3 stages in the video too: catch the viewers’ attention, deepen the engagement, and always end with a CTA. Always set your videos to “silent” and have captions enabled (if required).
HTML5, combined with a good creative management platform, should mean that no coding is required too. This means a lot of ideas can become reality without the need to do anything in the backend of the banner.
Furthermore, people are watching video banners in ever greater numbers on their mobile phones. So making sure you have a responsive HTML5 video display ad that is mobile ready is a no-brainer.
Plus, if you have the option to export your HTML5 video banners in mp4 format, you can upload these videos ads across social networks. An easy way for in-house teams to create video ads, reuse HTML5 assets, and expand the reach of their digital campaigns. Here’s how the ad creator in Bannerflow, Creative Studio makes everything so easy:
Creating mobile HTML5 responsive banner ads
When creating mobile HTML5 responsive display ads it’s all about using the right format to begin with. Rather than scaling-down a desktop banner to a mobile size, design your ad specifically for mobile. In some circles, given the popularity and engagement of mobile, designing all campaigns mobile-first is seen as the way forward.
It is worth remembering the proportions of HTML5 banners will scale to fit any screen. However, it’s still best practice to design your banners with selected mobile formats in mind.
One aspect of mobile banner design to consider is making sure all copy is readable. Yes, this includes font size, but have you considered your message too? You may need to add more frames to your mobile HTML5 banner to express the same message as a desktop banner. Again, it depends on the format you use but try to avoid squeezing more than you should into a single frame.
Additionally, drop large bodies of copy and focus on the impact of your imagery. Also, given screen size, your ad must be engaging and not intrusive. Digital advertising went mobile ages ago – go where your consumers are and produce awesome HTML5 responsive banners for them.
→ Personalise thousands of banners with one data feed. [Explore Dynamic Content with Bannerflow]
Dynamic creatives
Without HTML5 you cannot create and maintain compelling dynamic, data–powered banner ads. Limit yourself to producing only the most basic of banners and you’ll find yourself restricted to one message. While, a competitor can potentially deliver 2000. Yes, really: via consistent data feed updates, and automation. One HTML5 responsive banner can deliver 2000 messages in the time it takes to produce one statically.
As mentioned, the beauty of HTML5 is that it provides you with complete control. The same is true of a banner connected to a data feed – but more so: you have the option to update the banner in real-time.
Personalise your responsive display ads
For example, take an HTML5 banner campaign showing the most popular items in an e-commerce store. When an item is sold out this is then automatically reflected in the product listing shown in the dynamic banner. This is great for both viewers and the e-commerce business!
The same idea can be used by iGaming companies. For example, odds can dynamically change – within a banner – during a match. There are many different types of personalised campaigns you can use with HTML5-powered dynamic creatives.
Additionally, it’s best practice to update a product feed in real-time. After all, you need to think critically about the format the data is displaying in. Making sure whatever data you use in your banner is understandable to viewers is key; this could range from dates and prices, to odds. This can also vary across markets and languages. For example, the way Americans write dates is different from how Swedes write dates. Or the differing ways Brits and Swedes understand betting odds.
A final word of advice: a good ad creator such as Creative Studio, or a creative management platform will make it easy to set up filters and sort options when manipulating a data feed.
Next steps: building your best ever responsive banner ads!
Hopefully, by now, you’ve realised that building HTML5 responsive banner ads is the best option for your digital display advertising needs. With so much flexibility and viewability across multiple screens and platforms, there simply is no better technology for banners. Better ads, better designs, better metrics – all are possible.
Lastly, with creative management platforms offering you the capability to produce campaigns for all major ad networks – as well as social networks – using one is a simple way of enhancing your in-house team’s productivity. Taking days (or even weeks!) to manually duplicate and scale out campaigns is no longer an option.
In an age of multiple markets, live optimisation, and transparency, adopting HTML5 is helping marketers achieve the ad performance they crave.
If you’re interested in knowing how a platform like Bannerflow can help produce awesome advertising, then get in touch.