
Mobile Banner Ads: The Ultimate Guide
Mobile banner ads play an important role in today’s marketing mix. They are digital advertising that is engaging, relevant, and growing. Yet sometimes they are also poorly designed, irrelevant to viewers, and intrusive.
In this blog we detail how to create, scale, and serve the ultimate mobile banner ad. We will explore the key design features of mobile display advertising, and technologies marketing teams need to embrace. Plus, we will touch on media buying for mobile and the role a creative management platform, or CMP, is playing in the evolution of mobile campaign production.
What are mobile banner ads?
Mobile banner ads are small, rectangular images that advertise products and services. They typically occupy either the top or bottom of a mobile screen. They can be static or animated with rich media.
Mobile banner ads will refresh automatically after a certain period of inactivity or in response to real-time data updates, such as the latest betting odds, currency exchange rates, or new inventory stocks.
Mobile banner advertising is a relatively new field of marketing, which has adapted the original desktop ad format for smaller devices.
Banners are now one of the most common types of mobile ads. It’s a popular format because it is easy to implement, affordable, and supported across all mobile browsers, operating systems, and devices. They can help you achieve a range of objectives, including raising brand awareness, increasing traffic, and selling specific products.
Today, mobile banner advertising has become an integral part of the user interface. While it’s lucky for marketers that banners are an accepted part of the mobile landscape, it also means users could experience ‘banner blindness’.
You can minimise potential overexposure to mobile banner advertising with striking visuals and copy.
Mobile banner design and best practices
To overcome banner blindness, mobile banner ads need to be eye-catching but not overwhelming. By following best practices in design, you can optimise your mobile banner ads for maximum return on investment (ROI).
When it comes to mobile banner design, size matters – and so does ad placement.
Firstly, consider the size of the screen. While desktop browsers can accommodate different shapes and sizes of ads in several positions on the screen, mobile devices have more restrictions. Most mobile phones only display a maximum width of 320 pixels, while tablets can display up to 1024 pixels.
300 x 50 size
The most popular mobile banner size is smaller rectangles (300 × 50) because they’re non-intrusive and budget friendly. They provide a seamless user experience and app developers consider them the standard banner size – particularly when placed with games. These small rectangle banners are perfect for short and sweet messaging. The large banner ads are a bit bigger at 320 x 90, making them better for video and animation.
300 x 250 size
The medium rectangular banner (300 x 250) occupies prime real estate in the middle of feeds and scrollable content. This is the best mobile banner size if you want to convey more information, such as the best features and benefits of your product.
Interstitial ads
At the extreme end of the spectrum, interstitial ads are the scene-stealers of ad design. Interstitials cover the whole screen, capturing the user’s undivided attention. They are displayed at the transition points in games, such as loading the app or between game levels. Interstitial mobile banner sizes range from 320 x 480 for phones to 1024 x 768 for tablets.
Smart banners
Wouldn’t it be so much easier if your ad was automatically sized to fit each device? That’s where smart banners save the day. These nifty banners adjust to fit any device by detecting its width and orientation.
The growth of mobile digital advertising
A few facts and figures: mobile digital advertising is in excellent health. It’s set to grow from $162.6 in 2018 to $384.9 billion, worldwide, by 2023 according to eMarketer research. And if you haven’t already guessed mobile is the future of digital advertising.
Over that same period, it is predicted that mobile display ads will grow from $7.1 to $11 billion. Interestingly, it’s worth noting that the spend on desktop display ads will decline from a high of $19.4 billion to a low of $11.9 billion. Meaning that even within display advertising itself, there is a subtle shift happening.
How mobile digital advertising is changing
Perhaps, one of the more interesting reasons for this predicted growth is that the mobile market in developed economies is nearing saturation point. So much so that it has been widely reported that tech giants Google, Facebook, and Amazon are turning to the growing markets of Asia and Africa.
India alone is home to the second-largest number of smartphones in the world – with more than 330 million in circulation!
More money now in ads than in app purchases
Yet, the landscape of mobile display advertising finds itself in is also evolving. Mobile advertising has now overtaken in app purchases as the primary money maker for app publishers.
And it is through these dollars, that the likes of Facebook and Google have come to dominant mobile advertising.
The move against bad ads
Connected to this is the drive for less intrusive digital advertising that doesn’t affect a user’s mobile experience. Rightly labelled by the IAB and Google as bad ads! Even Apple is part of the moment with numerous updates to its mobile operating system and Safari browser penalising “bad” mobile ads.
Though the question is: where does this leave the humble mobile banner ad?
Mobile banner ads: developments and changes
Firstly, the static banner, the poorly designed banner, the non-responsive banner, the banner that pops up and interrupts a viewer’s mobile experience, all are dead.
Some commenters are of the opinion that the progress of smartphones and tablets, which have allowed a variety of ads to become more sophisticated, do not apply to the advancement of mobile banner ads. This is very much incorrect. However, it is true that if a brand carries on building intrusive mobile banners – regardless of advances in tech – then they get what they deserve.
Mobile banner ads should be sophisticated
Bannerflow co-founder, and product developer, Daniel Jacobsson, makes the point “that today, browsers for mobiles are just as competent as those for desktop. And that advanced features should be embraced in mobile ads”. Furthermore, just because mobile banners are smaller in size it is not “an excuse for mobile ads being more static and lifeless”. Getting out of this mind set is an important first step but creating dynamic mobile campaigns is the next.
Indeed, it is worth pointing out that mobile banner ads endure for a reason. They remain the second highest revenue generating format across all regions. Sheer volume and extremely high impression rates make them a strong ad format. However, the trick is to create mobile banner ads with sophisticated designs, using the latest technology, which are hyper-relevant to viewers.
Design your campaigns mobile-first
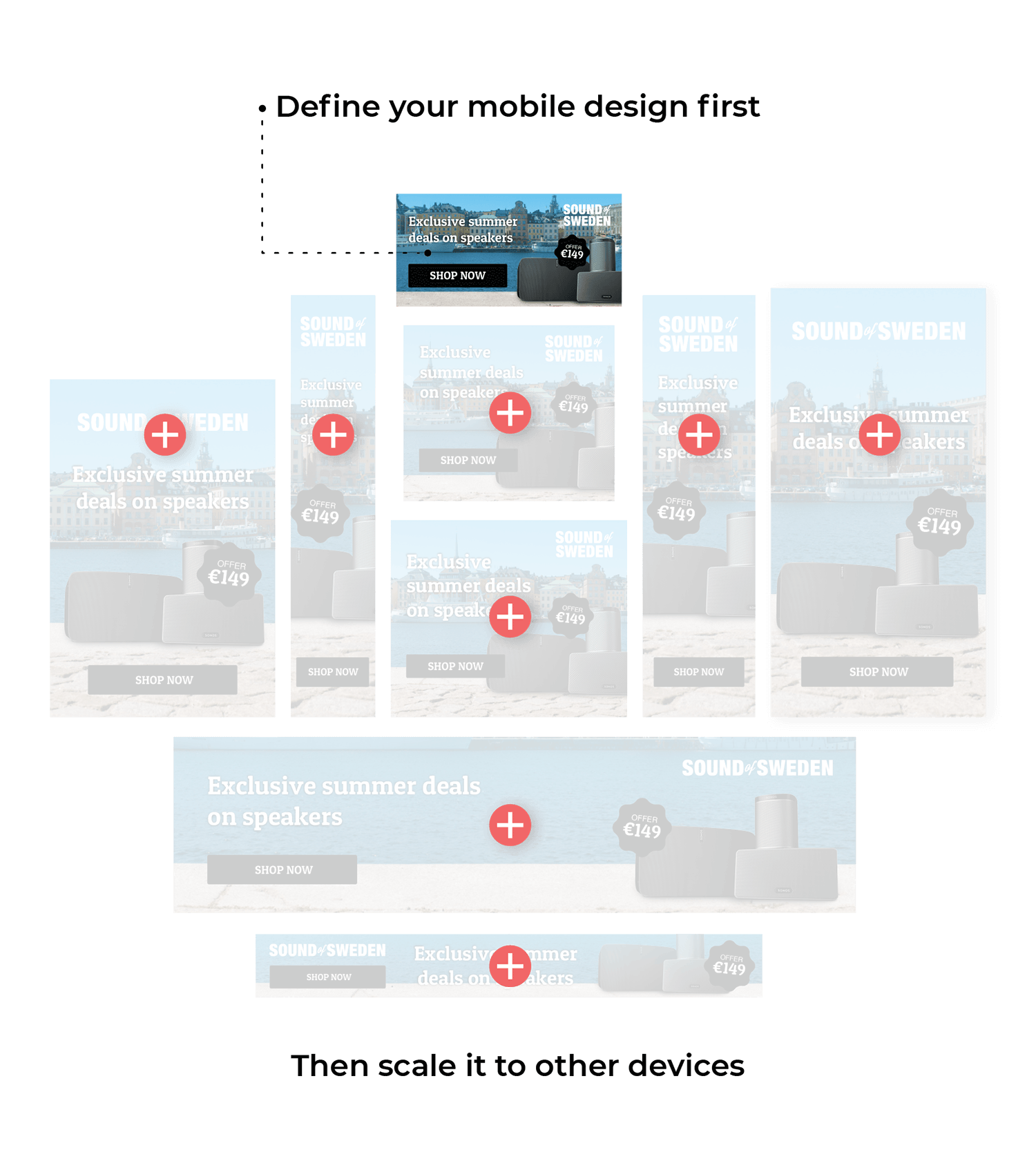
Building your mobile banner campaigns today requires a new way of thinking. Now is the time to design everything mobile-first!
A display ad is far more likely to be viewed on mobile. Indeed, display advertising has long gone mobile and designers must think as such. Reject the old way of thinking: designing a campaign desktop first and then scaling down. Scaling-up from mobile enables better answering of countless mobile design questions.

Focus your creative talents
Ben Phillips, MediaCom’s global head of mobile, has the mantra: “mobile is a behaviour, not a device”. And this is a very good way of thinking about a mobile-first strategy.
Indeed, the physical act of browsing on a desktop is different to how you do it on your phone. Moving a mouse cursor and clicking as opposed to tap, scroll and swipe on mobile devices. It is best practice to build your banner sets mobile-first; this will help you create ad designs viewers want to engage with.
But how can you produce the ultimate mobile-first banner ad campaign?
Designing the perfect mobile banner ad
It can’t be that hard, can it?
Well, for some advertisers – judging by their best efforts – it would appear to be just that. Here’s our advice to creating mobile banner ads.
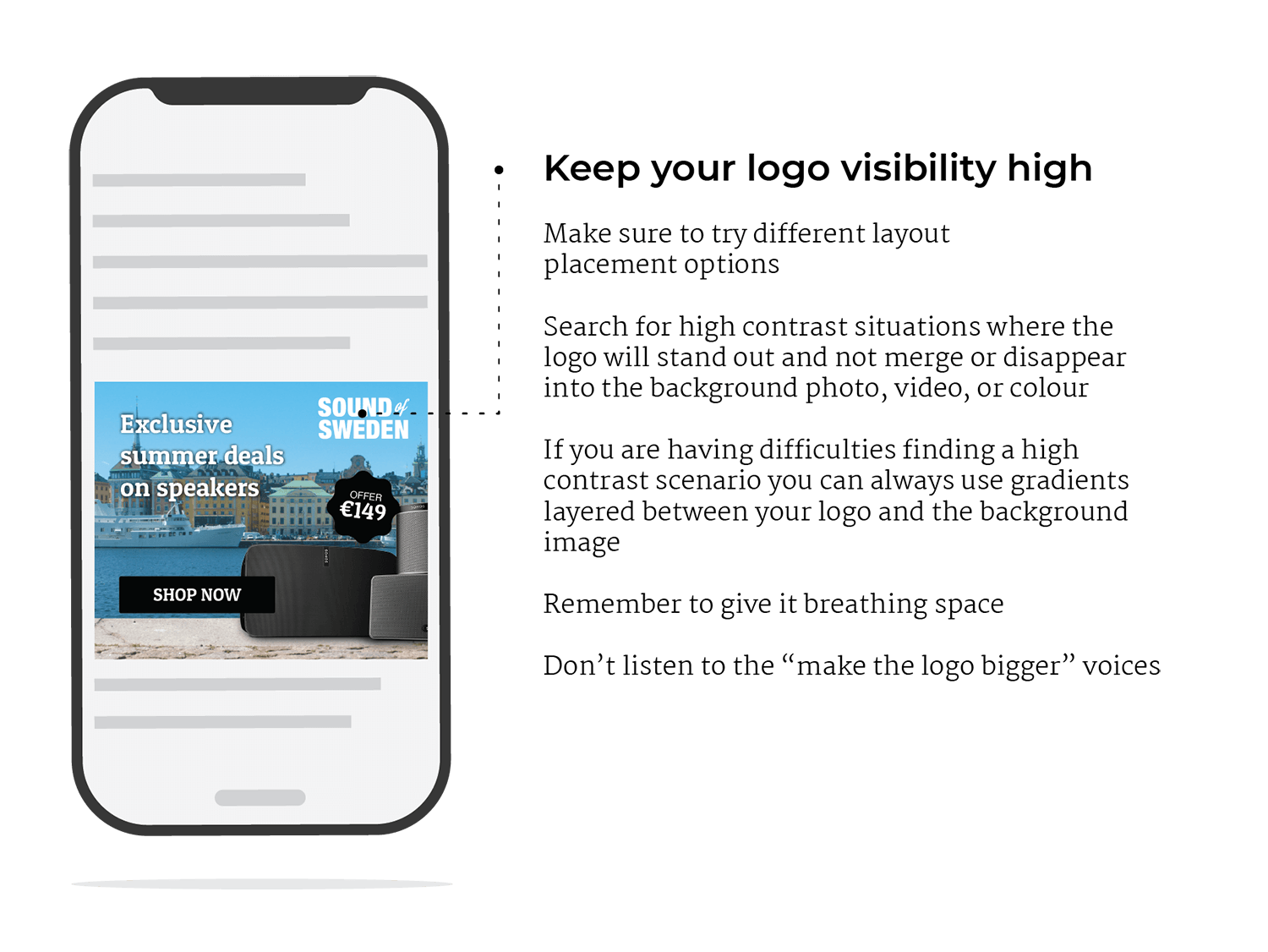
Get the basics right
As mentioned, you’re designing your ad for mobile not for desktop. Take time to consider what this means when creating your master mobile banner. For example, take this banner below, which is awful and doesn’t apply some fundamental rules of mobile banner ad design:
Now look again at the same mobile banner ad but this time designed thinking of how audiences interact with mobile devices.
The message is: you’ve got to keep it simple. You are working with limited screen space, so don’t annoy your viewers by assaulting their eyes with a visually busy banner. The best mobile banners use clean, simple designs. Of course, you need to stick to your brands’ style, but apply it in more of a minimalist way. Here’s a few basic pointers to help:

This approach will not only please your audience, but it will help raise the quality of mobile banner ads. Remember, ad networks and browsers penalise intrusive display advertising.
Engage viewers in non-disruptive ways. Embrace how users interact with mobile devices, and you can grab a mobile user’s attention with finesse.
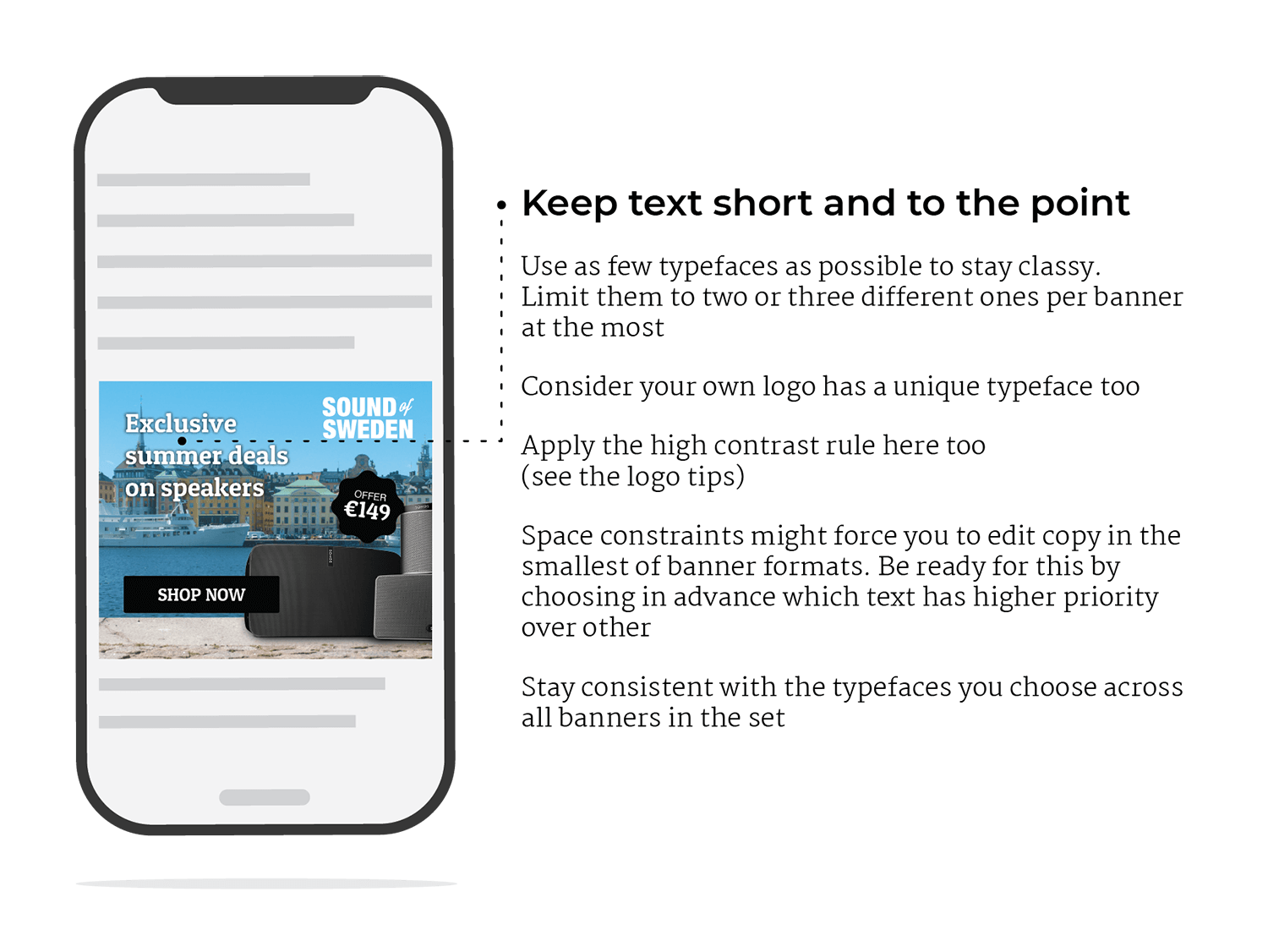
Take time to perfect your copy
First, a word of warning. Some advertisers, particularly those with banners scaled-down from desktop displays, fill their mobile banner ads with copy. And for specific industry banners – on desktop – this is fine. However, for mobile banner ads, this approach is totally ineffective.
Rather than more is more, less is more!

Think about it: you only have seconds to grab a viewer’s attention. On mobile devices people tend to browse quickly, and skip things of no interest. If you’re asking them to read lines and lines of text, the chances are they won’t.
Secondly, in practical terms when mass producing banners, if you have a lot of text it’s difficult to predict how it will look on every single screen size. Less text means less repetitive design work.
For ads specific to mobile, you need to keep your copy short and snappy. Have a clear message, and enough curiosity to entice your target to click through. Plus, most importantly, be honest!
Focus on the frames of your HTML5 mobile banner ad
Assuming you’re not using static mobile banner ads: why would you?! You’ll be creating HTML5 animated display ads. The rules for using HTML5 on mobile are exactly same as on desktop – except with certain exceptions.
As best practice for HTML5 states most ad networks have a max loop length for animated banner ads. Always check the networks and publishers you use to make sure your ad complies with their regulations. Likewise, it’s worth reducing the number of frames you use in the animation – more than four and there’s a risk you lose the viewer’s attention.
It’s well known that shorter ads work better on the small screen.
Also, the IAB recommends that animation length must not exceed 15 seconds. Avoid flashing, high contrast, fast moving and bright coloured animations too. Again, while this may gain a viewer’s attention but it is poor mobile banner design.
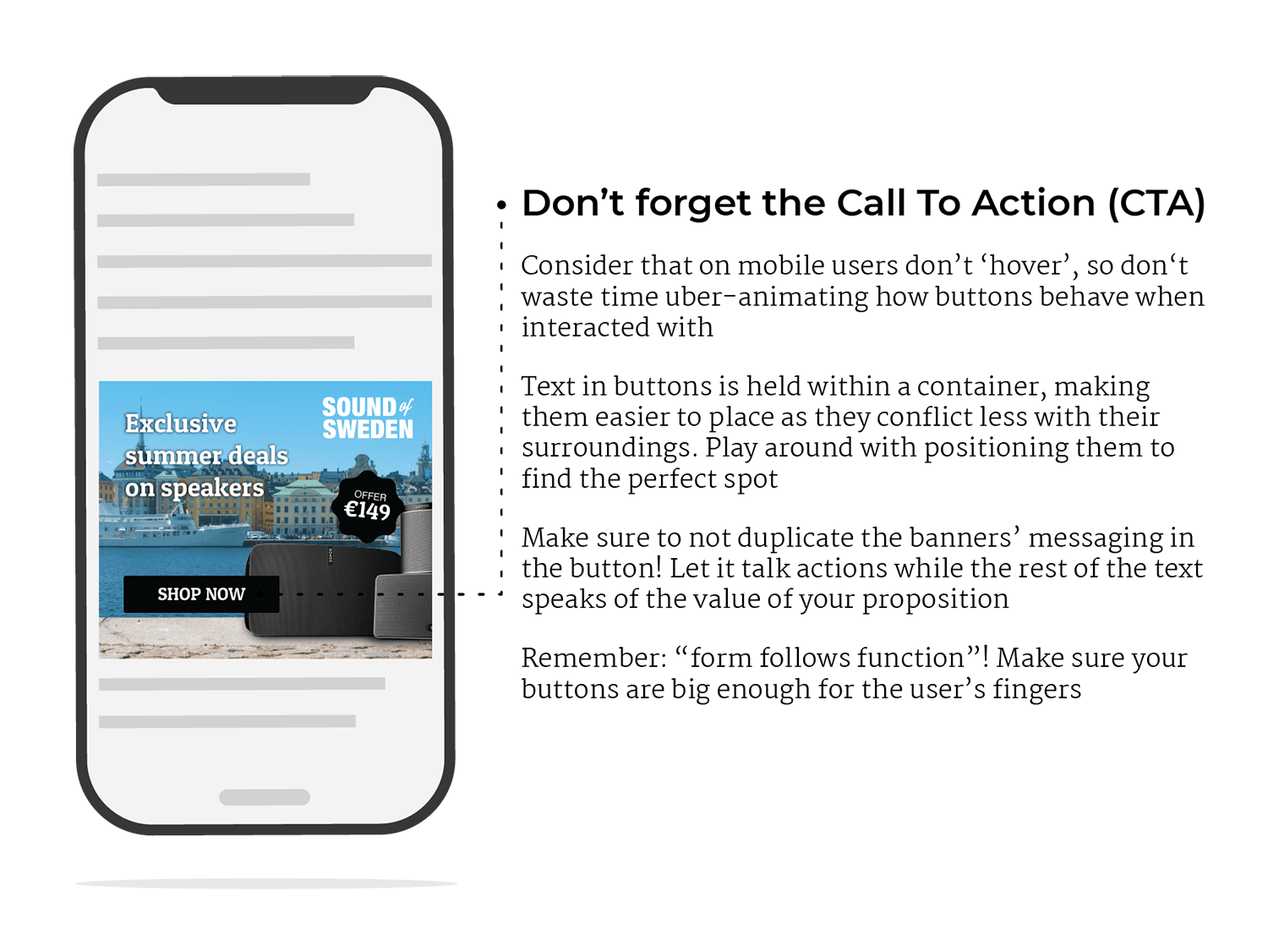
Think about the location and size of your CTA
The call to action (CTA) is a fundamental part of any banner ad. However, on a mobile banner there are certain things to be aware of.
First of all, make the copy short, catchy, and top the point. Have a clear action for the viewer to act on that suits your message or offering.

Make the CTA image strong and eye-catching. The best way to achieve this is by using a button – like you do in desktop banners – to encourage a viewer to click-through. Use contrasting colours that draw the eye’s attention too.
And finally, think mobile-first and move the location of the banner to the right of the ad. If viewed on a phone, it is far more likely that your intended audience will click-through via the right side of your ad due to how most people hold mobile devices.
Use appropriate rich media elements
Rich media is perfect for mobile banner ads and is underutilised. After all, animations and effects are just as effective in mobile ads as desktop; historical limitations of mobile browsers shouldn’t be an issue – just don’t use flash! (Not that you would nowadays…)
Adding rich media provides an interactive element to your banners. It provides potential customers with the possibility of not only seeing your brand, but actively engage with it, and its contents.
For example, you can add effects to your HTML5 animations, or more advanced features such as a search box that allows a user to find a product or offer. Add whatever, you like, as long as it is appropriate and works on a mobile device. Remember, anything that deceives the viewer, or pretends to be interactive but isn’t, is banned!
Furthermore, adding the HTML5 code and replicating it, is now much easier. Thanks to advances in ad tech, the days of the banner designer wasting their hours with repetitive design tasks are over – or at least should be!
Add video to your mobile banner ads
Mobile video banners, and using video in-banner, are becoming more and more popular. They make awesome backgrounds, can be used out-stream, or as part of a HTML5 animation. Plus, using them within mobile banner ads is increasing due to greater user engagement.
There are of course best practises when using mobile video – load time and screen size being two issues. According to the IAB, for auto play video banners is like all animated banners is still 15 seconds. Remember, even when auto-playing, the default setting for any sound should be mute. Likewise, a mobile video ad must not expand, unless initiated by the user.
Oh, and about screen size, if you’re going to use video make sure it works within the limitations of a mobile screen. There’s no point using a badly cut 16×9 video or full-size video that is too small. Remember, you want to engage with viewers, not annoy them with unclear edits!
Yet HTML5, combined with video, is easy to design, scale and publish – as long as you have the right tools.

Produce dynamic creatives that thrive
Mobile banner ads make perfect dynamic creatives. By adding a live data feed to your mobile ad you have the ability to update specific design elements with updating data. From product feeds, and flipping through the weeks’ specials, to background images based on specific times of day. It could be as simple the percentage of tickets left for a football match!
These dynamic updates are as fast and regular as you want, and can be performed every 15 seconds. What’s more, these types of mobile display ad are particularly good for sports odds, and e-commerce stores. In fact, the potential applications are endless.
By using dynamic creatives, you can make sure your mobile banner ads stay relevant and up-to-date. It’s perfect if you have a product inventory, sell holidays, or currency exchange. Adding a data feed to your banners will increase both your relevance and click-through rate.
Use geo-location to make ads relevant
Smartphones are the best device for location-based advertising. No really, they are! Programmatic mobile advertising based on viewer location can reach users at scale with specific messages, based on their exact location. How many ads for your restaurant chain have the possibility of reaching a viewer who is guaranteed to be within a kilometre of you?
Plus, when mobile data is combined with other data from an advertisers own data platforms, creatives can even become unique and customisable. Better still, use dynamic creative optimisation (DCO) and you can produce mobile campaigns that are hyper-relevant, optimisable in real-time and contextual to that moment in time.
Try something different!
If you’ve tried everything then why not be the first to do something new?
According to Bannerflow, Systems Specialist, Travis Isaksson, “experimentation is critical when driving new sales, or bringing back repeat customers”. Providing the same viewers, with similar mobile advertisements over and over again, has a numbing effect. Plus, “if someone that has already purchased your product, or isn’t interested in your ad in the first place it’s wasted ad spend”.
As mentioned, just because your display ad is on a mobile device doesn’t mean you have to be limited in you’re thinking. If you have the right people and the right technology you can accomplish anything. Take this 300×250 banner ad below:
Can you see what we’ve done? As a little experiment we’ve added a chat bot into the mobile banner ad example we’ve been using in this piece. It took 10 minutes to go from idea to working concept using a creative management platform. Now imagine if you added your own bot into a campaign – you’re engaging with users directly, in a banner! Ideal, for e-commerce and travel display campaigns.
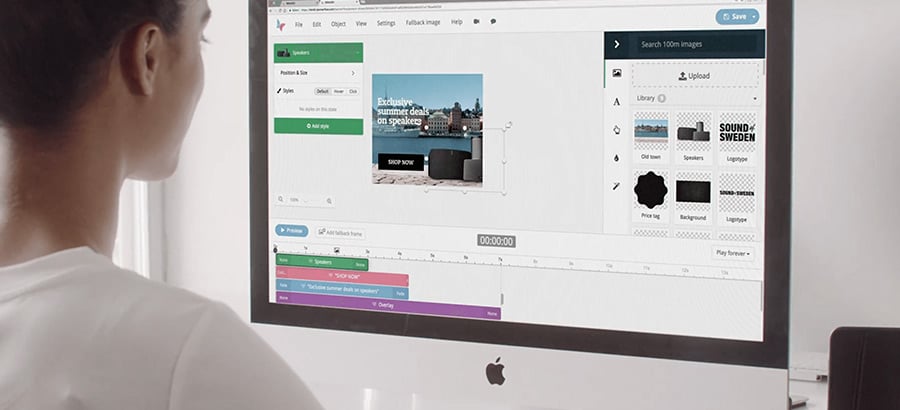
Use a creative management platform to produce mobile campaigns
Producing the ultimate mobile banner ad is easy if you have access to a CMP. Designed for mass production, in-house collaboration, and the total control of dynamic mobile creatives – they are every mobile banner designer’s not so secret weapon.
To put it mildly, they help in-house teams save time through many hidden ad optimisations and kill the need for repetitive coding, letting mobile banner ad designers focus on creativity. However, it is through real-time optimisation and mobile dynamic creatives that they really excel.
A/B testing, heat maps, and real-time optimisation
CMPs make A/B testing a workable part of mobile banner design, with live banner insights that provide designers with the info they need. Plus, with the addition of heat maps designers can see how users interact with their mobile banner ads. Making it easy to experiment with CTAs, colours, message – whatever element you select! And with real-time updating to published banner available, changes can be made to entire mobile campaigns in a instance.
Better still use a creative management platform in combination with a DMP and a DSP and you the potential to unlock dynamic creative optimisation for mobile. The days of building static, underperforming mobile banner ads are over.
Buying mobile display ad inventory
It is no surprise that display advertising is the largest driver of digital publisher revenue, particularly in countries such as the UK. And the rise and rise of mobile is at the forefront of this.
But what about buying this inventory programmatically? Creating the perfect mobile campaign doesn’t just rely on producing brilliant creative – putting your ads in the right place is just as important.
According to Bannerflow Product Manager, Björn Karlstöm, there isn’t much difference buying normal and mobile inventory programmatic but there are specific things to opt for. For example, “there might be other data that the buyer can act on when it comes to mobile inventory, such as geo position”.
However, it is worth investing the time in understanding how in app inventory works compared to normal mobile inventory. As a general rule the placements tend to be more intrusive. Allow Björn to elaborate: “In app traffic can be junk and I tend to avoid it, but that depends on the purpose of the campaign and the advertiser behind it”. A branding campaign is likely to see more joy from in app than say a performance campaign.
It is also worth noting that the mobile specific inventory (especially in app) is less standardised when it comes to measurement – particularly when it comes to conversion tracking and viewability.
Next steps
Producing mobile banner ads shouldn’t be a painful process. Use the right technology, such as CMPs, and seamless control of your mobile campaigns is possible.
Plus, with more and more brands now working in-house, or demanding transparency from their agencies, now is the moment to see how a CMP can change the way you work. From the tools to build and scale your banners code-free and mobile-first, to acting on insights and optimising in real-time – mastering mobile banner ads is easy to achieve.
If you would like to find out more about how Bannerflow’s CMP can help you master your mobile campaigns, then please get in touch, or request a demo.
Share this article