Lower Your Banner Weight, Not Your Banner Creativity
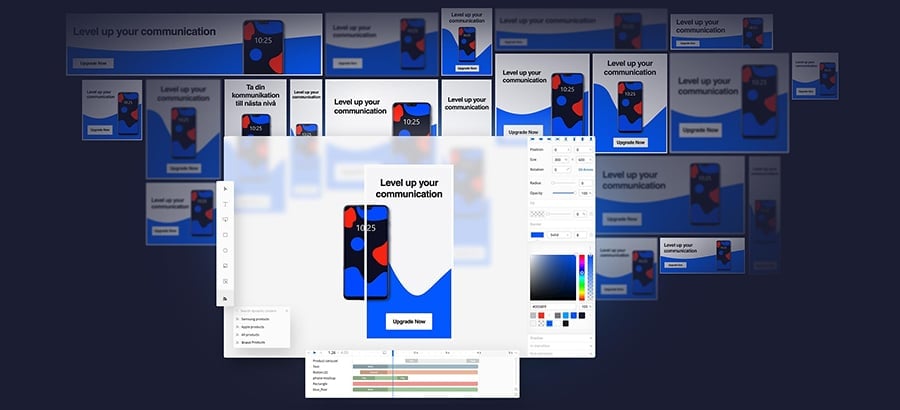
Banner weight can often be a problem and hold back creativity. BannerFlow helps you to lower the banner weight in several ways so that you can create the banners you want. BannerFlow optimizes and compresses uploaded images itself, but optimizing it on your own may help greatly. To see how much each image asset weighs after it has been uploaded to BannerFlow either right-click on the image in the Media Library or hover your mouse and click on the wrench icon. From this edit asset view, you can also replace the image after you have optimized it yourself.
In case the banner's size is still too big after optimization and compression of your image assets then it's great to keep in mind that all banners are/can be served politely (Polite loading - Called "optimize loading time" in the banner settings). This means that the fallback image will be displayed while the HTML5 banner is being loaded, when the HTML5 banner has been loaded then it will be displayed instead of the fallback image. This usually helps with file size limitations that ad networks have as it is the Polite loading that will be used as the measurement for the on-load of the banner.

Share this article